Thèmes basés sur aucun framework CSS, mais peu utilisé un Reset CSS particulier .

Plugin: rollA 1
Auteur:
Gc-nomade
site: https://pluxthemes.com
Description:
theme pour PluXml avec un effet de roulement sur les liens, données ld-json automatiquement générées à l'attention des moteurs de recherches. Détecte la présence et configuration du plugin PlxMySearch et l'incorpore aux données.
Lire la suite de rollA
1

Lire la suite de re7net
1.0

Lire la suite de neumorph
1.0

Plugin: MasTro 1
Auteur:
GC-nomade
site: https://re7net.com
Description:
theme en base
grid layout, vertical de type
masonry ou me
tro selon le navigateur
- Sans police partticulière ni fichier de type reset CSS élargi.
-
favicon.png et
logo.png dans le dossier
img/ à remplacer par vos
favicon et logo.
Modifications fonds et couleurs génériques simplifiées via variables CSS, regroupées et éditables dans la feuille de style.
Lire la suite de MasTro
1

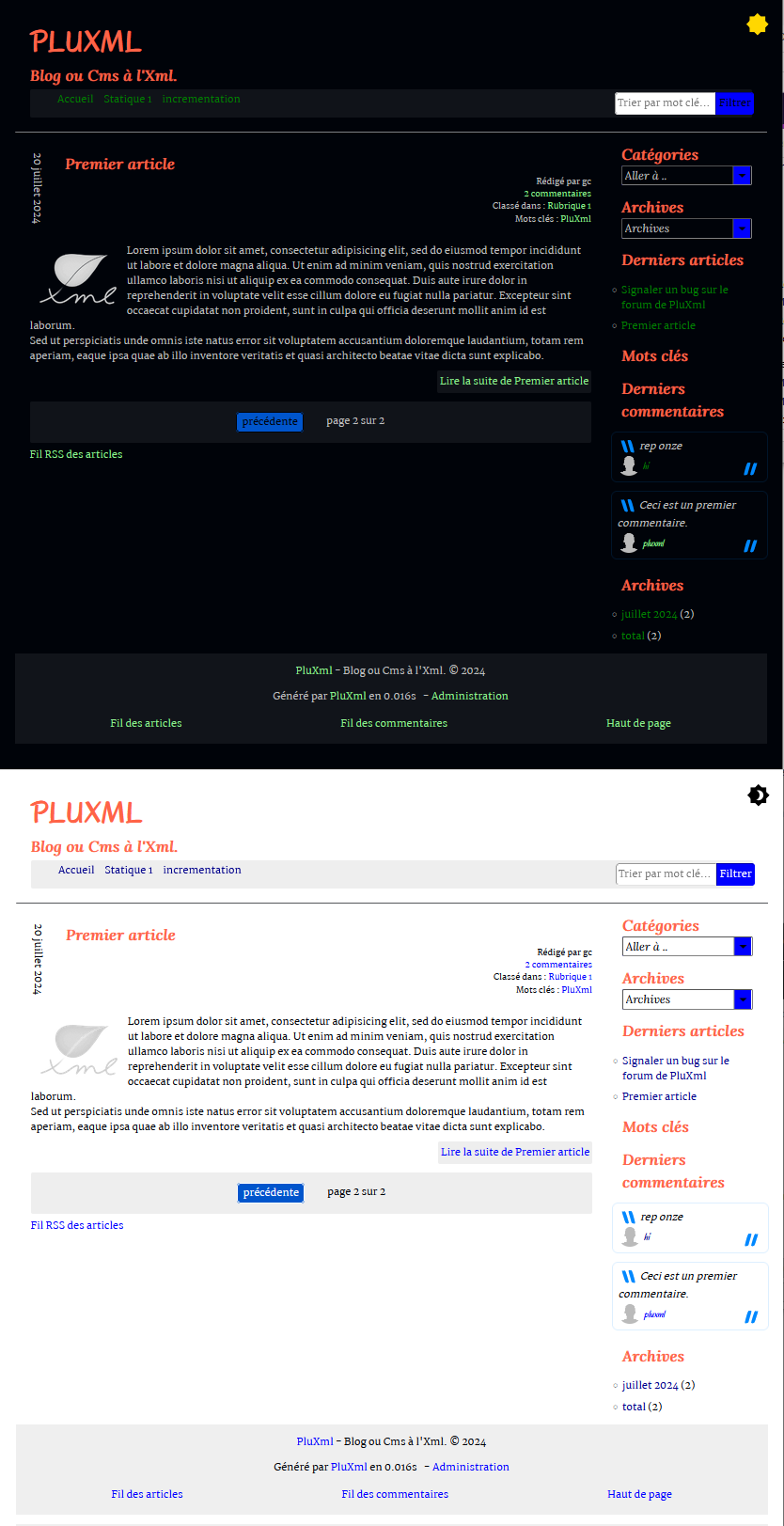
Plugin: lightNdark 0.0
Auteur:
Pluxthémes
site: https://pluxthemes.com
Description:
Thèmes basé sur l'arborescence du thème par défaut avec une structure simplifiée en une feuille de style indépendante.
Un peu de javascript pour le passage du théme en clair ou foncé selon les préferences de l'utilisateur via [prefers-color-scheme]
coté CSS, le layout principal est basé sur le grid-layout et propose un affichage en 1 ou 2 colonnes si la sidebar s'affiche.
Les couleurs "dark" et "light" des préférences utilisateurs du thème sont incluses par le biais de variable CSS var() , en début de feuille de style,
vous pourrez aisément les modifiées à votre guise, cela inclus celle de l'icone en SVG .
Le mode light est conservé pour l'impression et seul le contenu est imprimable (header,sidebar,commentaire et footer sont cachés))
Lire la suite de lightNdark
0.0